When uncheck "Use localization" while create project the Localization resources are still auto copied while publish the project.
The resources are part of the telerik.ui.for.aspnet.core.yyyy.q.mmdd.nupkg and therefore are copied to the bin folder regardless of the "Use localization" option. The "Use localization" option controls the availability only of the messages files.
This a feature request for providing another lightweight NuGet which does not contain the localization dlls that could be used for non-localized projects.
Bug report
When the Columns.Command.Edit.UpdateText property is set to Update, the text will not be modified and will remain as the default value Save.
Reproduction of the problem
@(Html.Kendo().Grid<Kendo.Mvc.Examples.Models.ProductViewModel>()
.Name("grid")
.Columns(columns =>
{
columns.Command(command => {
command.Edit().UpdateText("Update"); //Will not work
}).Width(250);
})
//....
)
REPL
https://netcorerepl.telerik.com/wIuyvtcO41rAa82G36
Expected/desired behavior
The text should change to the specified content within UpdateText.
Workaround
Set the text via JavaScript using the setOptions method and columns.command.text:
$(document).ready(function(){
var grid = $("#grid").data("kendoGrid");
var options = grid.getOptions();
//set the text for the first command in the last column
// as shown in the second example on:
//https://docs.telerik.com/kendo-ui/api/javascript/ui/grid/configuration/columns.command#columnscommandtext
options.columns[4].command[0].text = { edit: "Edit", update: "Update" };
grid.setOptions(options);
});REPL
https://netcorerepl.telerik.com/wIYeGmOz39LL8mHN26
Environment
- Kendo UI version: 2024.1.319
- jQuery version: Related Supported Versions
- Browser: all
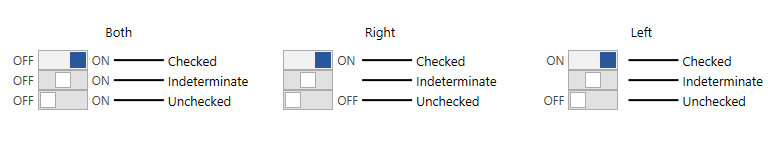
Add a 3 state mode to the Switch component (like it is already implemented in the Telerik UI for WPF) or create new component with that feature.
Example:

Bug report
TabStrip is not CSP compliant when the Selected() API configuration is enabled.
Reproduction of the problem
- Create an application with CSP headers
- Create a TabStrip and set the
Selected()API configuration for one of the items
@(Html.Kendo().TabStrip()
.Name("tabstrip")
.Items(items =>
{
items.Add().Text("Details")
.Selected(true)
.LoadContentFrom("Details", "Home", Model);
})
)Current behavior
Setting the Select() API configuration will lead to the following Content Security Policy Header Report Error.
Refused to apply inline style because it violates the following Content Security Policy directive: "default-src 'self'". Note that 'style-src' was not explicitly set, so 'default-src' is used as a fallback.
Expected/desired behavior
Setting the Select() API configuration should not lead to a Content Security Policy Header Report Error.
Environment
- Kendo UI version: 2024.2.514
- Browser: [all]
Overview
Currently, the Telerik UI for ASP.NET Core DataSource does not expose a Deferred() API configuration. In comparison to its Telerik UI for ASP.NET MVC counterpart.
It would be beneficial to expose the ability to defer the component in the following manner:
@(Html.Kendo().DataSource<TelerikMvcApp119.Models.OrderViewModel>()
.Name("ds")
.Ajax(dataSource => dataSource
.Read(read => read.Action("AssetType_Read", "AssetTypes"))
)
.Deferred()
)
It will also enable users to employ CSP using a granular deferred initialization into a separate script tag. Annotated with the nonce attribute
Current behavior
The Telerik UI for ASP.NET Core DataSource does not expose a built-in configuration for deferring the DataSource.
Expected/desired behavior
The Telerik UI for ASP.NET Core DataSource should expose a built-in configuration for deferring the DataSource.
Environment
- Kendo UI version: 2024.2.514
- Browser: [all]
Bug report
For the Telerik Scheduler Timeline View, since the update from somewhere in between version 2022.3.1109 to 2024.2.154, a custom timeline view cannot be selected if the view name has dot(s) in its name (e.g. "kendo.ui.customTimelineView").
Reproduction of the problem
Add a custom Timeline View by extending the kendo.ui.TimelineView
Current behavior
Unlike older versions (I know that it worked with version <= 2022.3.1109, but don't know when exactly it was introduced) now the ui blocks, when the custom select view button is clicked. Specifically, the problem is in kendo.scheduler.js at line 4554:
var viewElementToSelect = that.toolbar.find("[" + kendo.attr("name") + "=" + name + "]");Expected behavior
In this code line, the find method does not work when the variable "name" contains something like "kendo.ui.CustomTimelineView". As a solution, I suggest escaping the name beforehand:
var nameEscaped = $.escapeSelector(name);
var viewElementToSelect = that.toolbar.find("[" + kendo.attr("name") + "=" + nameEscaped + "]");*** Please follow-up with additional details, if necessary. Thank you. ***
There is currently no built-in feature to dynamically disable pagination when the number of grid rows is fewer than the defined page size. I need a way to automatically disable pagination when the number of records is less than or equal to the page size for a smoother user experience. Fig: 1(a)
In the above image, After filtering the data, despite current records are less than the page size but pagination is still appearing.
Whilst I'm aware that I can create a HTML label and add the k-label class. I feel that a Label and a LabelFor are essential parts of the toolkit to prevent brittle code getting created when/if the labels that are created within the toolkit have other requirements
I have created my own implementation for now but I think this should be added to your roadmap, especially as it's such a simple thing to do
In this screenshot, End Date and Subm Is Open are "nested" properties, and Prod Date and Is LatestVersion are *not* nested. The row filter functionality is not displaying the correct row filter widget.
Here's a data sample:
{
"SubmissionVersionId": 1020,
"ReleaseId": 2008,
"SubmissionVersionNumber": 6,
"IsLatestVersion": true,
"SetId": "E2410-1f",
"EioSubmissionId": null,
"SubmissionName": null,
"RequestDate": null,
"SubmissionDate": null,
"WitsDate": null,
"ProdDate": null,
"OnHoldReason": null,
"IsSubmitted": true,
"Created": "2024-12-20T14:39:51-08:00",
"RowVersion": "AAAAAAAAn28=",
"Release": {
"ReleaseId": 2008,
"UnversionedSetId": "E2410-1",
"StatusId": 1,
"ReleaseTypeId": 1,
"ReleasePriorityId": 3,
"EncDate": "2025-01-08",
"KphcSuite": null,
"SnowReq": null,
"SnowRitm": null,
"Created": "2024-12-17T11:20:02-08:00",
"ReleasePriority": {
"ReleasePriorityId": 3,
"ReleasePriorityName": "Routine",
"ReleasePriorityAbbreviation": "ROU"
},
"ReleaseType": {
"ReleaseTypeId": 1,
"ReleaseTypeName": "New"
},
"Status": {
"ReleaseStatusId": 1,
"ReleaseStatusName": "In Progress",
"IsOpen": true
}
}
}
Here is the schema definition.
.Schema(s => {
s.Model(model =>
{
model.Id(p => p.SubmissionVersionId);
model.Field(p => p.SubmissionVersionId).Editable(false);
model.Field(p => p.ReleaseId).Editable(false);
model.Field(p => p.SubmissionVersionNumber).Editable(false);
model.Field(p => p.IsLatestVersion).Editable(false);
model.Field(p => p.EioSubmissionId).Editable(false);
model.Field(p => p.SubmissionName);
model.Field(nameof(SubmissionVersion.RequestDate), typeof(DateOnly)).DefaultValue(null);
model.Field(nameof(SubmissionVersion.SubmissionDate), typeof(DateOnly)).DefaultValue(null);
model.Field(nameof(SubmissionVersion.WitsDate), typeof(DateOnly)).DefaultValue(null);
model.Field(nameof(SubmissionVersion.ProdDate), typeof(DateOnly)).DefaultValue(null);
model.Field(nameof(SubmissionVersion.IsSubmitted), typeof(bool)).DefaultValue(false);
// Release fields
model.Field(nameof(Release.UnversionedSetId), typeof(string)).Editable(false);
model.Field(nameof(Release.EncDate), typeof(DateOnly));
model.Field(nameof(Release.SnowReq), typeof(string));
model.Field(nameof(Release.KphcSuite), typeof(string));
model.Field(nameof(Release.SnowRitm), typeof(string));
// ReleaseStatus fields
model.Field(nameof(ReleaseStatus.IsOpen), typeof(bool)).Editable(false);
});
})
I've attached the full cshtml file.
Bug report
When enabling Editing for the Grid or TreeList a "No License" overlay is displayed in the following scenarios:
Reproduction of the problem
- Grid: overlay is displayed on load
@(Html.Kendo().Grid<TelerikMvcApp13.Models.OrderViewModel>()
.Name("grid")
.Columns(columns =>
{
columns.Bound(p => p.OrderID).Filterable(false);
columns.Bound(p => p.Freight);
columns.Bound(p => p.OrderDate).Format("{0:MM/dd/yyyy}");
columns.Bound(p => p.ShipName);
columns.Bound(p => p.ShipCity);
columns.Command(c => c.Edit());
})
.Editable(e=>e.Mode(GridEditMode.PopUp))
.Pageable()
.Sortable()
.Scrollable()
.Filterable()
.DataSource(dataSource => dataSource
.Ajax()
.PageSize(20)
.Model(m=>m.Id(o=>o.OrderID))
.Read(read => read.Action("Orders_Read", "Grid"))
.Update(read => read.Action("Orders_Update", "Grid"))
.Create(read => read.Action("Orders_Create", "Grid"))
.Destroy(read => read.Action("Orders_Destroy", "Grid"))
)
)
- TreeList: initially there is no overlay. Clicking on "Edit" button shows overlay and "No License" popup.
@(Html.Kendo().TreeList<Kendo.Mvc.Examples.Models.TreeList.EmployeeDirectoryModelPopUp>()
.Name("treelist")
.Toolbar(toolbar => toolbar.Create())
.Columns(columns =>
{
columns.Add().Field(e => e.FirstName).Width(220).Title("First Name");
columns.Add().Field(e => e.LastName).Width(100).Title("Last Name");
columns.Add().Field(e => e.Position);
columns.Add().Field(e => e.HireDate).Format("{0:MMMM d, yyyy}");
columns.Add().Field(e => e.Phone).Width(200);
columns.Add().Field(e => e.Extension).Width(140).Title("Ext").Format("{0:#}");
columns.Add().Width(300).Command(c =>
{
c.CreateChild().Text("Add child");
c.Edit();
c.Destroy();
});
})
.Editable(e => e.Mode("popup"))
.DataSource(dataSource => dataSource
.Create(create => create.Action("Create", "EmployeeDirectory"))
.Read(read => read.Action("All", "EmployeeDirectory"))
.Update(update => update.Action("Update", "EmployeeDirectory"))
.Destroy(delete => delete.Action("Destroy", "EmployeeDirectory"))
.Model(m =>
{
m.Id(f => f.EmployeeId);
m.ParentId(f => f.ReportsTo);
m.Expanded(true);
m.Field(f => f.FirstName);
m.Field(f => f.LastName);
m.Field(f => f.ReportsTo);
m.Field(f => f.HireDate);
m.Field(f => f.Extension).DefaultValue(0);
m.Field(f => f.Position);
})
)
.Height(540)
)
Expected/desired behavior
No overlay and popup should be displayed in case of valid license.
TicketID:
(optional)
Provide the TicketID, where the bug report initiated.
Environment
- Kendo UI version: 2025.1.211
I am seeing that once a grid checkboxlist column filter exceeds about 1000 items the wait time appears to increase non-linearly (performance is worse than linear.) For example, with 3,000 items the page freezes for about 30 seconds. The data is fetched in under 50 milliseconds, so the vast majority of this time appears to be processing by Kendo.
Please see the attached for my configuration.
Hi Team,
Currently, Telerik.Licensing NuGet package only has target for netstandard2.0, netframework462 and net6.0. I cannot use .NET 6 for my .NET 9 application because .NET 6 is out of support.
This is a feature request to either
- Remove the net6.0 TFM and reply only on netstandard2.0
- or
- Add net8.0 and net9.0 targets.
Thank you,
Arthur
I'm using an OData datasource to populate the grid. To make matters worse, the Autocomplete retrieves data for *all* of the grid columns. I'd say the default behavior should only retrieve the current column's data and preferably use OData groupby to limit the results to distinct values.
Interestingly, the CheckBoxList filter *is* populated from the current grid data, behaving as expected.
My page is attached and the issue is occurring in the detail grid where Server Filtering is disabled.
Hi Team,
I would like to request to add an Html/Tag Helper for the kendo.ui.icon.
Thanks!
Maybe adding it to the Kendo UI .Net Core offering would at least entice us to sign up for that too!
Bug report
Editor components throw AmbiguousMatchException when bound with models that have property shadowing in inheritance hierarchies.
Reproduction of the problem
- Create a model hierarchy where a derived class shadows a base class property with
newkeyword - Bind the Editor component with the shadowed property
- Exception is thrown during reflection
Current behavior
(optional)
The components should handle property shadowing gracefully and generate the appropriate HTML input element.
Expected/desired behavior
AmbiguousMatchException is thrown when trying to bind the component to the shadowed property.
TicketID:
1699473
Environment
- Kendo UI version: 2025.3.825
- Browser: [all]
Hello,
Object doesn't support property or method 'syncReady' I am getting this error and not able to resolve that issue. I am using visual studio core and imported Telerik.ui.for.aspnet.core.trial. I also imported the js of Kendo.Ui.Core . but not able to resolve the issue. Please help
Thanks
Allow general configuration of SuggestionOperator, as is available for Operators.
I can do something like this in GridFilterableSettingsBuilder --
filterable.Operators(operators => operators
.ForString(str => str
.Clear()
.Contains("contains"))I would like to also be able to do this --
filterable.SuggestionOperator(FilterType.Contains)




