Bug report
Using the PDFViewer with the latest version of PDF.js (3.9.179) throws js exceptions. Version 3.4.120 is the last one, with which no js exception is thrown.
Reproduction of the problem
Dojo example: https://dojo.telerik.com/IHedIhur/3
- Open the devtools consolve and run the example.
Current behavior
The file is loaded, however, js exceptions are thrown:
The --scale-factor CSS-variable must be set, to the same value as viewport.scale, either on the container-element itself or higher up in the DOM. text_layer.js:480:14
Expected/desired behavior
No js exceptions when using PDF.js versions newer than v3.4.120.
Environment
- Kendo UI version: 2023.2.718
- jQuery version: x.y
- Browser: [all]
Bug report
When a modal Dialog is open, if we open a modal Window and then attempt to close it, a js exception is thrown. This is a regression introduced in version 2024.1.319.
Reproduction of the problem
Run the following dojo example: https://dojo.telerik.com/IrEWEHAZ
- Click the "Open Nested Window" button.
- After the Window opens, try to close it by clicking its "x" button.
Current behavior
A js exception is thrown:
Uncaught TypeError: this._object(...)._overlay is not a function
The issue is related to the modal option being enabled in both the Dialog and the Window. Disabling this option in one of them, prevents the exception.
Expected/desired behavior
The Window closes without exceptions.
Environment
- Kendo UI version: 2024.1.319
- jQuery version: x.y
- Browser: [all]
### Bug report
The legend items cannot be configured in the SeriesDefaults() configuration of the Pie Chart.
### Reproduction of the problem
1) Create a Pie Chart with a visible legend.
2) Add the SeriesDefaults() configuration and try to add the LegendItem() option to set the type of the legend items.
.SeriesDefaults(seriesDefaults =>
{
seriesDefaults
.Pie();
.LegendItem(x => x
.Type("line")
.Line(y => y.DashType(ChartDashType.Solid)));
})The Legenditem() option is available for Telerik UI for ASP.NET Core Pie Chart.
### Expected/desired behavior
The legend items of the Pie Chart must be configurable through the SeriesDefaults() option.
### Environment
* **Telerik UI for ASP.NET MVC version: 2024.1.319
* **Browser: [all]
Bug report
Reproduction of the problem
- Initialize a PDFViewer and add a button that calls a controller action on click.
<div id="pdfViewer">
</div>
<script type="text/javascript">
$("#pdfViewer").kendoPDFViewer({
pdfjsProcessing: {
file: ""
}
});
function loadFile() {
$("#pdfViewer").data("kendoPDFViewer").fromFile("@Url.Action("GetPDF", "Home")");
}
</script>
- Implement an action that returns a .pdf file or occasionally returns HttpNotFoundResult:
public ActionResult GetPDF()
{
var name = "sample.pdf";
string path = Server.MapPath("/Content/pdf/sample.pdf");
//generate a random boolean:
Random rng = new Random();
bool randomBool = rng.Next(0, 2) > 0;
if (randomBool)
{
byte[] fileBytes = System.IO.File.ReadAllBytes(path);
return File(fileBytes, System.Net.Mime.MediaTypeNames.Application.Octet, name);
}
else
{
return new HttpNotFoundResult("File not found.");
}
}
Current behavior
In the case where the request returns HttpNotFoundResult, a number of js errors are thrown:
util.js:417 Uncaught (in promise)
The user loses the ability to load a file, because subsequent attempts to load a file by clicking the button result in another js exception:
api.js:1114 Uncaught TypeError: Cannot read properties of null (reading 'sendWithStream')
Expected/desired behavior
The component should show a message that a file is not found, without throwing js exceptions and should not become unusable after a failed attempt to load a file.
Environment
- Kendo UI version: 2024.1.319
- jQuery version: x.y
- Browser: [all]
Bug report
A hidden template column that is not included in the ColumnMenu appears after showing another column
Reproduction of the problem
- Use the following declaration for the columns:
.Columns(columns =>
{
//Hidden template column
columns.Template(x =>
{
int rptIndex = Model.IndexOf(x);
string namePrefix = "Grid[" + rptIndex + "].";
Html.Hidden(namePrefix + "Id", x.Id, new { @readonly = "readonly" });
Html.Hidden(namePrefix + "Name", x.Name, new { @readonly = "readonly" });
}).Hidden().IncludeInMenu(false);
columns.Bound(x => x.Id).Width(120).Hidden(true);
columns.Bound(x => x.Name).Width(200);
columns.Bound(x => x.ReportingDateOriginal).Width(500).HtmlAttributes(new { id = "reporting-date-original" })
.Filterable(f => f.UI(GridFilterUIRole.DateTimePicker).Cell(c => c.Template("dateFilter")));
columns.Bound(x => x.Test1).Width(200).Hidden(true);
columns.Bound(x => x.TimezoneOffset).Width(200).HtmlAttributes(new { id = "reporting-date-offset" });
columns.Bound(x => x.Test2).Width(200).Hidden(true);
columns.Bound(x => x.ReportingDateAdjusted).Width(500).HtmlAttributes(new { id = "reporting-date-adjusted" })
.Filterable(f => f.UI(GridFilterUIRole.DateTimePicker).Cell(c => c.Template("dateFilter")));
columns.Bound(x => x.Test3).Width(200);
columns.Bound(x => x.Test4).Width(200).Hidden(true);
columns.Bound(x => x.Test5).Width(200);
})
- Show the Id column
Current behavior
The first time instead of the Id, the template column appears.
Expected/desired behavior
The Id column should appear and the template column should remain hidden.
Environment
- Kendo UI version: 2024.1.130
- Browser: [all]
### Bug report
When server-side localization is used (the culture is different than the default one ("en-US")), all columns are filterable, even when the Filterable() configuration is disabled.
### Reproduction of the problem
1) Create a filterable TreeList and disable the filtering of a specified column.
2) Set the server-side culture to "es-ES".
//Web.config
<system.web>
<globalization uiCulture="es-ES" culture="es-ES"></globalization>
</system.web>
//View.cshtml
@(Html.Kendo().TreeList<UserViewModel>()
.Name("treelist")
.Columns(columns => {
columns.Add().Field(p => p.id).Filterable(false);
columns.Add().Field(p => p.Name);
...
})
.Filterable(true)
...
)3) The "id" column is filterable even though the filtering is disabled:
### Expected/desired behavior
The filtering per column must be configurable irrespective of whether localization is used or not.
### Workaround
After the TreeList is initialized, call the setOptions() method and disable the filtering of the respective columns:
<script>
$(document).ready(function () {
var treelist = $("#treelist").getKendoTreeList();
if (treelist) {
var colOptions = treelist.columns;
colOptions[0].filterable = false;
treelist.setOptions({ columns: colOptions });
}
})
</script>### Environment
* **Telerik UI for ASP.NET MVC/Core version: 2024.1.130
* **jQuery version: 3.7.0
* **Browser: [all]
Bug report
The rendering (structure and order of elements) of the th element of a column, for which a HeaderTemplate is set, does not match the Kendo UI Grid's rendering in a similar scenario. Prerequisites: HeaderTemplate, Sortable, Filterable enabled. For more context, see Ticket ID: 1639834.
Reproduction of the problem
Check the rendering of the header of the second column:
@(Html.Kendo().Grid<TelerikMvcApp1.Models.OrderViewModel>()
.Name("grid2")
.Columns(columns => {
columns.Bound(p => p.OrderID).Filterable(false).Width(100);
columns.Bound(p => p.Freight).HeaderTemplate("<span class='k-link'>My Template</span>");
columns.Bound(p => p.OrderDate).Format("{0:MM/dd/yyyy}").Width(140);
columns.Bound(p => p.ShipName);
columns.Bound(p => p.ShipCity).Width(150);
})
.Sortable()
.Filterable()
.Pageable()
.Scrollable()
.HtmlAttributes(new { style = "height:430px;" })
.DataSource(dataSource => dataSource
.Ajax()
.PageSize(20)
.Read(read => read.Action("Orders_Read", "Grid"))
)
)
Current behavior
The content of the th is the following:
<a aria-hidden="true" class="k-grid-filter-menu k-grid-header-menu">
...
</a>
<span class="k-link">
...
</span>
Expected/desired behavior
The th content should be rendered as follows:
<span class='k-cell-inner'>
<span class='k-link'>
...
</span>
<a aria-hidden='true' class='k-grid-filter-menu k-grid-header-menu'>
...
</a>
</span>
It should match the Kendo UI Grid's rendering: https://dojo.telerik.com/oTalIGir/8
Environment
- Kendo UI version: 2024.1.130
- jQuery version: x.y
- Browser: [all]
Bug report
The DropDownList is incorrectly marked as invalid, when another field of the model is invalid.
Reproduction of the problem
Sample project attached.
MVCFormValidation.zip
- Run the project
- Click the submit button. It submits the form and in the submit action a model error is added to a specific field of the model: ModelState.AddModelError("NumberOfShares", "Number not in the expected range");
Current behavior
Two validation errors appear after the form submission: one for the NumberOfShares field and a second one for the Country.Id field, for which a DropDownList editor is used.
Expected/desired behavior
A validation error appears only for the NumberOfShares field.
Note that if no editor is specified for the Country.Id field (instead of using a DropDownList editor), e.g.,
i.Add()
.Field(f => f.Country.Id)
.Label(l => l.Text("Country"));
no validation error message is shown for Country.Id.
Environment
- Kendo UI version: 2023.3.1114
- jQuery version: x.y
- Browser: [all]
Bug report
The Grid cell does not enter edit mode on double tap on iOS in Chrome and Edge. Works correctly in Safari.
Reproduction of the problem
- Run this dojo example on iOS in Chrome or Edge: https://dojo.telerik.com/idOVAZiP/3
- Double tap a cell to edit its value
Current behavior
The cell does not enter edit mode.
Expected/desired behavior
The cell enters edit mode.
Environment
- Kendo UI version: 2023.3.1114
- jQuery version: x.y
- Browser: [iOS Chrome, iOS Edge]
Bug report
Reproduction of the problem
Dojo example: https://dojo.telerik.com/oDOcanIk
- Drag tile A and drop it after tile B
Current behavior
The checked radio button of the RadioGroup appears unchecked.
Expected/desired behavior
The RadioGroup check state remains the same.
Environment
- Kendo UI version: 2022.2.802
- jQuery version: x.y
- Browser: [all]
Bug report
The attributes handler overload does not get executed when the column is initially marked as hidden.
Reproduction of the problem
- Open the following dojo.
- Change the
hiddenproperty of the ContactTitle field totrue.
Current behavior
The attributes handler is not executed when the column is hidden.
Expected/desired behavior
The attributes handler should be executed when the column is hidden.
Environment
- Kendo UI version: 2023.1.425
- Browser: [all]
Bug report
Reproduction of the problem
Dojo example: https://dojo.telerik.com/uGitesaF
Current behavior
When the DropDownList has an initial value, the floating label overlaps with the text.
Expected/desired behavior
The label should be displayed above the DropDownList.
Workaround: refresh the floating label in the dataBound event handler of the component:
e.sender.label.floatingLabel.refresh()
Environment
- Kendo UI version: 2023.1.314
- jQuery version: x.y
- Browser: [all]
Bug report
When the scrollable option is disabled, on resizing the browser window by making it more narrow, at certain point the columns stop resizing and the whole table goes out of the right border of the Grid. Reproducible with the SASS and LESS themes.
Reproduction of the problem
Dojo example: https://dojo.telerik.com/ItIrEzEY/3
- Either resize the right pane or use Fullscreen and resize the browser window and make it narrower.
Current behavior
The table goes out of wrapping element (.k-grid).
Expected/desired behavior
The columns resize and the table remains within the borders of the Grid.
Environment
- Kendo UI version: 2023.1.117
- jQuery version: x.y
- Browser: [all]
Describe the bug
Scenario: a Window appended to the content of a TabStrip tab. If the content is scrolled down, when you open the Window it does not appear centered. Reproducible only with the SASS themes.
To reproduce
Steps to reproduce the behavior:
- Go to this dojo example: https://dojo.telerik.com/unopUDaQ/7
- Follow the instructions in tab 1: scroll down to the bottom of the tab's content and click the button.
- The Window shows up, but it is not centered. In Chrome the tab's content is automatically scrolled up a little bit.
- On dragging the Window, the mouse cursor is offset from the title.
Expected behavior
The behavior with the LESS themes is the expected one. The Window appears centered and there is no offset when dragging it.
Affected package (please remove the unneeded items)
- theme-default
- theme-bootstrap
- theme-material
Affected suites (please remove the unneeded items)
- Kendo UI for jQuery
Affected browsers (please remove the unneeded items)
- All
Build system information (please remove the unneeded items)
- Not Applicable
Bug report
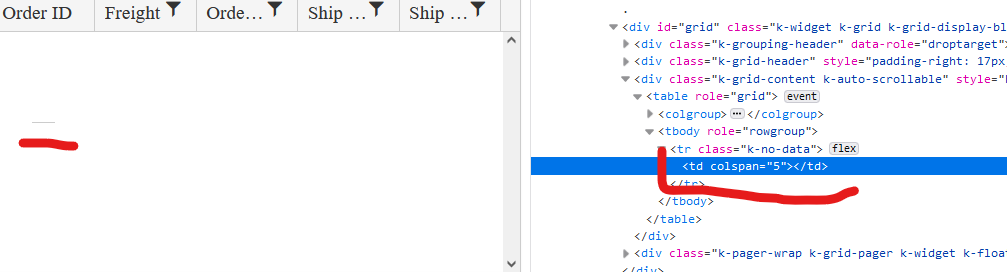
When the Grid AutoBind() configuration is set to false, the Grid is rendering an empty cell in the row element with class .k-no-data. (Image.png)
Reproduction of the problem
Set AutoBind configuration of Telerik UI for Asp.Net MVC Grid to 'false'. The Grid is rendered correctly except for the empty row and the empty cell in the table body.
Current behavior
An empty row with one empty cell is rendered.
Expected/desired behavior
The tbody element should be empty.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Creating a Telerik project for the "Standard" option is broken (VB.NET and C#):
1. The project fails building due to this error:
2. The rendered hamburger menu does not appear properly:
Bug report
If a RadioGroup is used for editing a required field, the validator is fired if a selection is not made. However, when selecting a field after the validation message appears and blurring the field, the other inputs of the RadioGroup remain marked as invalid.
Reproduction of the problem
Open the dojo:
https://dojo.telerik.com/eSEliROr/3
- Try to submit the form.
- The validation is triggered since the form is invalid, which is correct.
- Select Name and click anywhere on the page.
- The other options are still recolored as invalid
Expected/desired behavior
When an option is selected and the input is no longer focused, the validation message should disappear. Also, the other inputs should no longer be marked as invalid.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
Reproduction of the problem
Dojo example: https://dojo.telerik.com/InUYAheR/4
Drag and drop a row from Grid2 to Grid1 by following the steps below:
- Click and hold down the mouse button within a Grid2 row, just before its ID value or a little after it.
- Drag the row to Grid1 and drop it over row 3 or row 4.
Current behavior
Grid1's first row values get updated, instead of the drop target row values. This is because e.target in the DropTarget's "drop" event does not return the actual target you drop over.
If you click and drag in the middle of the Grid2 row, drag it and drop it over a row in Grid1, the drag and drop functionality works as expected: e.target returns the correct target.
Expected/desired behavior
e.target should consistently return the target you drop over, regardless of where in the dragged row you have clicked.
Environment
- Kendo UI version: 2022.2.621
- jQuery version: x.y
- Browser: [all]
Hi Team,
Bug Report
The Kendo UI Grid's toolbar with a template is not persisted when the Grid is loaded using setOptions.
Reproduction of the problem
With a toolbar containing a template with server tags, the toolbar content will disappear.
Expected Behavior
The Grid should retain the toolbar with the HTML contained when using setOptions.
Environment
Kendo UI version: 2022.2.510
jQuery version: all
Browser: all
Thanks!